Importing color data into Google Cloud’s Retail API is an important step to ensure your search and browse requests can sort and filter products properly. Any improvements that you can make to your data quality prior to importing your product catalog data will improve the accuracy of both Cloud Retail Search and Recommendations AI on your website.
This article assumes a basic understanding of Google Cloud's Retail API data model. The Retail API color information is a subset of a product object and there are two distinct fields for color information, colorFamilies and colors:
1{
2 "colorFamilies": [
3 string
4 ],
5 "colors": [
6 string
7 ]
8}Color Families
These are what are referred to as, “The Standard Color Families” in Google terminology and only include 13 options. The options are, "Red", "Pink", "Orange", "Yellow", "Purple", "Green", "Cyan", "Blue", "Brown", "White", "Gray", "Black" and "Mixed".
Colors
These are the friendlier, or display names, for colors. They can be different from the Color Family names above and are often used as marketing or display aliases on online storefronts.
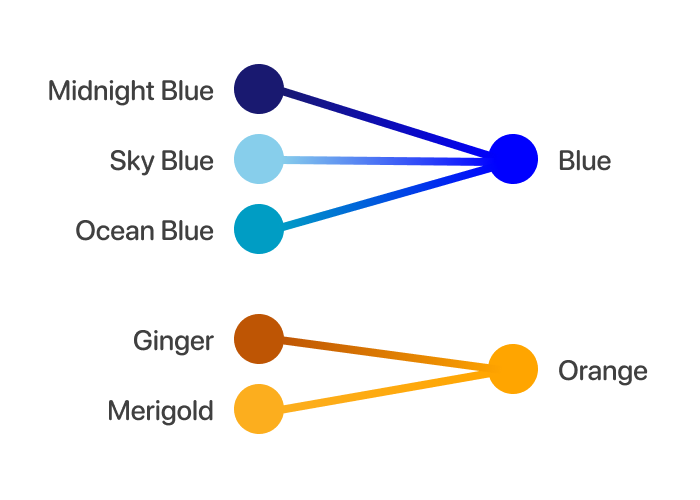
Mapping Colors to Color Families
When preparing your catalog data for an import, you should use both fields. For best results, spend some time mapping your brand’s Colors to an appropriate Color Family.

For example, if you have a product and your merchandising team was feeling especially creative and named it, “Midnight Blue,” then you can map this to the “Blue” color family and send the final product data for all midnight blue products like this:
1{
2 "colorFamilies": [
3 "Blue"
4 ],
5 "colors": [
6 "Midnight Blue"
7 ]
8}This mapping ensures that Google’s intent-based search results and Recommendations AI data is properly trained on your catalog.
It is best to only set one color and one color family per product. If a product has multiple colors, we recommend simply setting the color family as “mixed”.
Retail Cloud Connect
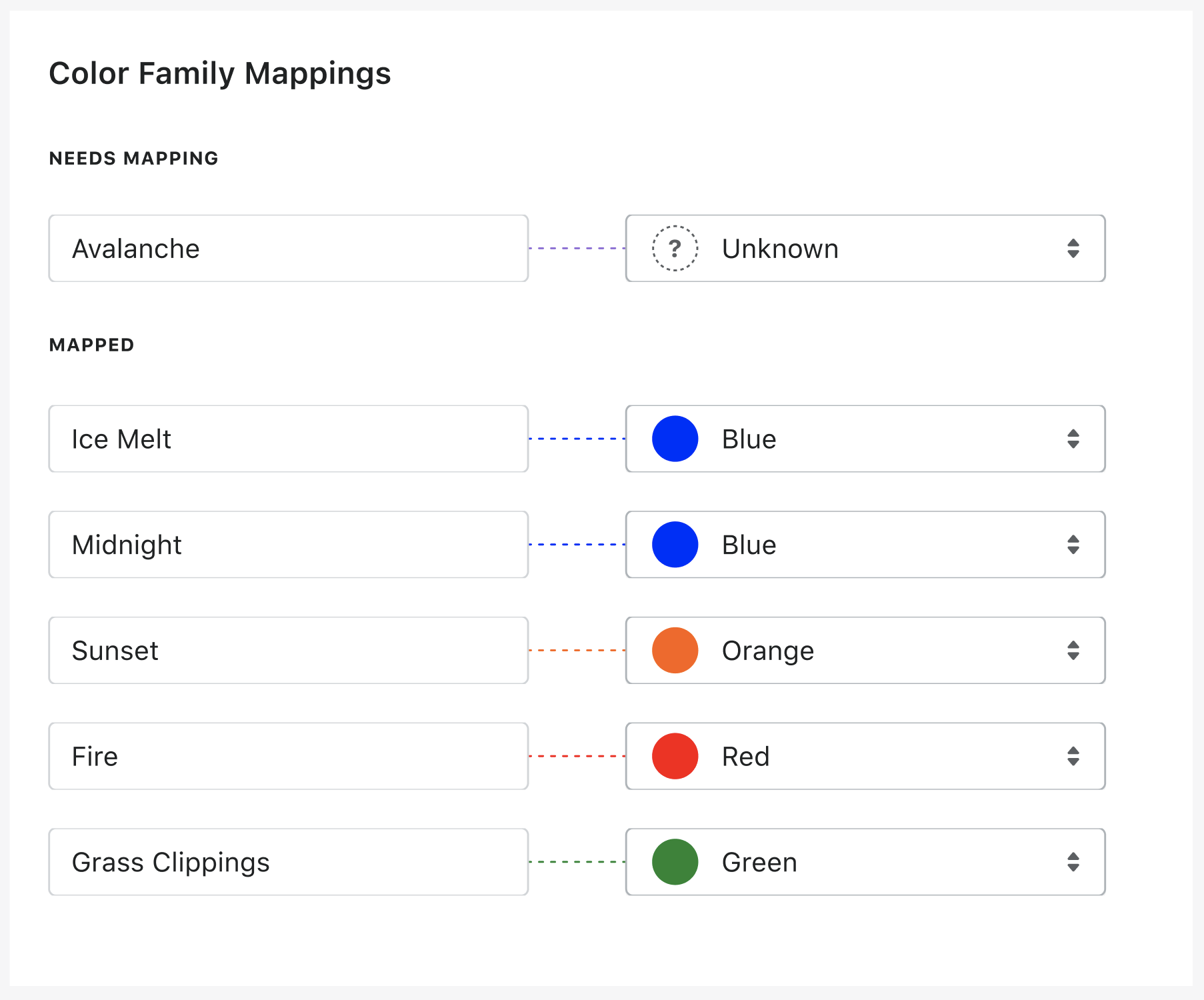
If you're using Nimstrata's Retail Cloud Connect solution to manage your product catalog import, simply use the color dropdowns on the Import Settings page.

Retail Cloud Connect will analyze all of the custom color data in your catalog, suggest an appropriate color family to map each color to, and enrich your data by populating both fields with your final selections while importing your catalog.
General Advice for Variant Catalogs
Many product catalogs that have colors are variant catalogs. This means the catalog contains a primary product with additional variant products, and the variants are attached to the primary product using a primary product ID.
Product attributes that are unique to variants, such as color, should not be imported at both the primary and variant level. Instead, only import the variable attribute on the variant product.
Read more articles


