Introduction
If you run a Shopify store, then you know that your Product Listing Pages (PLPs) are one of the most powerful tools for showcasing your inventory and driving sales. In the Shopify ecosystem, PLPs are the backbone of your store's structure, encompassing both search results and collection pages.
Product listing pages are often made up of product cards. A product card is a visual representation of a product (or products) and is usually a condensed version of the product's full detail page, or PDP. It should be designed to give shoppers a quick overview of the item and entice them to learn more or add it to their cart.
Key elements of a product card usually include:
Product image: A high-quality photo or thumbnail of the item
Product name: A clear, concise title
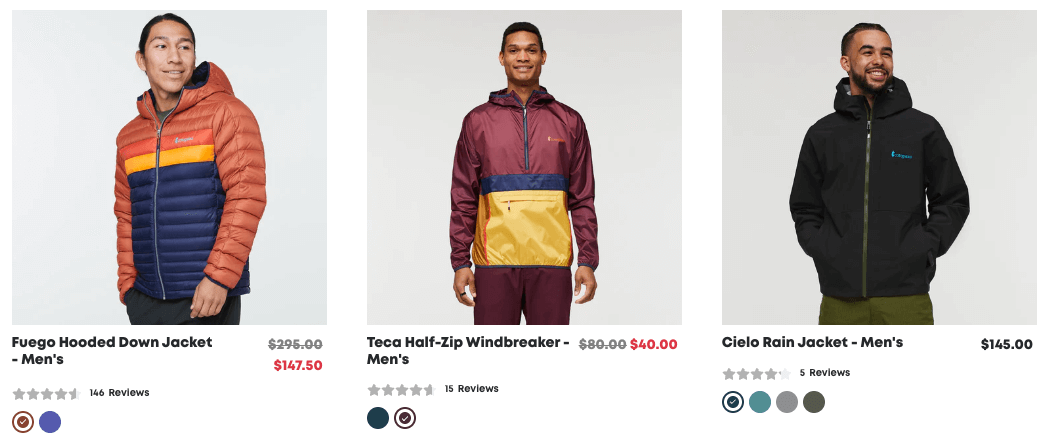
Price: The current selling price, often with any discounts highlighted
Ratings or reviews: Often shown as stars or a numerical score
Add to cart button: For quick purchasing
Additional options: Such as color swatches, size pickers, or variant selectors
This article will discuss four effective ways to design product cards that can significantly enhance your Shopify store's user experience:
Showing Color Swatches
Color swatches allow users to scroll through a page and see all available color options for each product at a glance. This approach works particularly well for:
Clothing items such as t-shirts, dresses, or pants
Accessories like handbags or phone cases
Home décor products including throw pillows or curtains
By displaying color options upfront, customers can quickly identify their preferences without navigating to individual product pages, streamlining their shopping process. Clicking a color swatch should replace the product image with an updated image of the selected product color, and clicking on any part of the product card should send the user to the appropriate PDP with the color pre-selected.

Integrating a Size Selector
Incorporating a size picker directly into the product card can be helpful for products where size is an important differentiator and a product comes in a wide variety of sizes. This pattern is especially useful for:
Footwear, from sneakers to boots
Clothing items where fit matters and sizes are complex, such as jeans or suits
Accessories like belts or watches
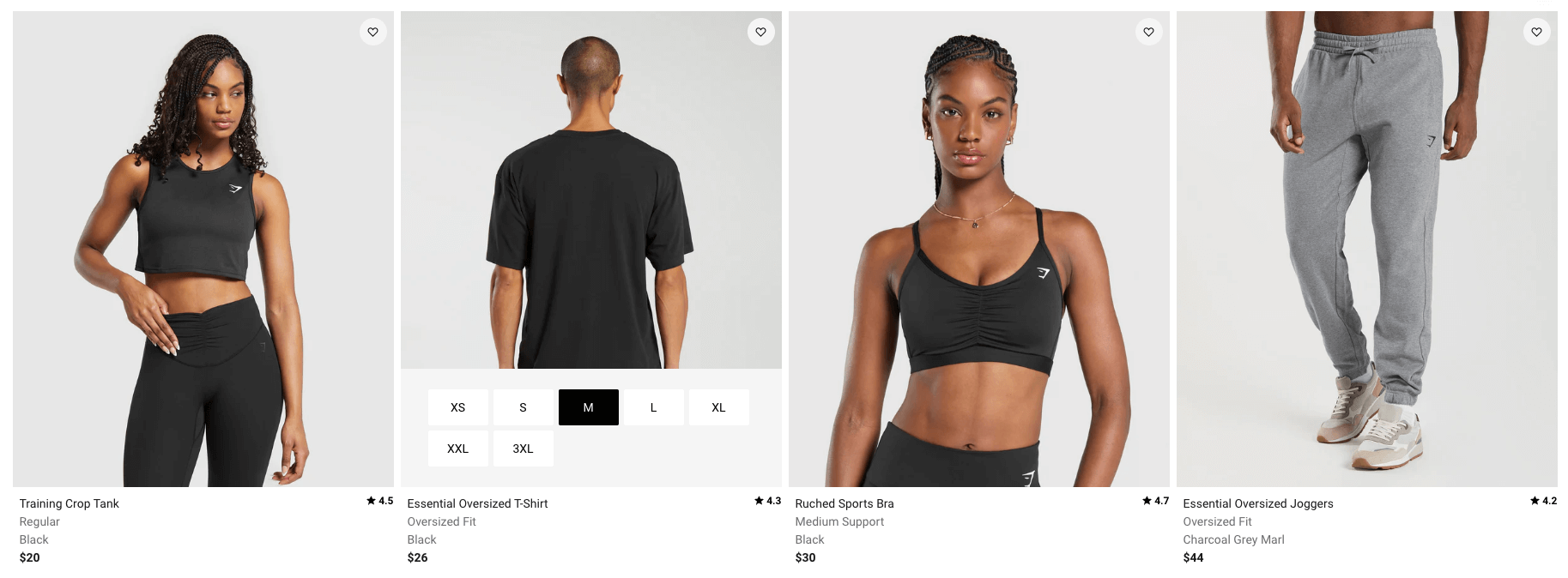
This feature allows customers to see available sizes immediately, enhancing their shopping experience and potentially reducing frustration if they can quickly see whether or not a product comes in their size.

Combining Color and Size Selectors
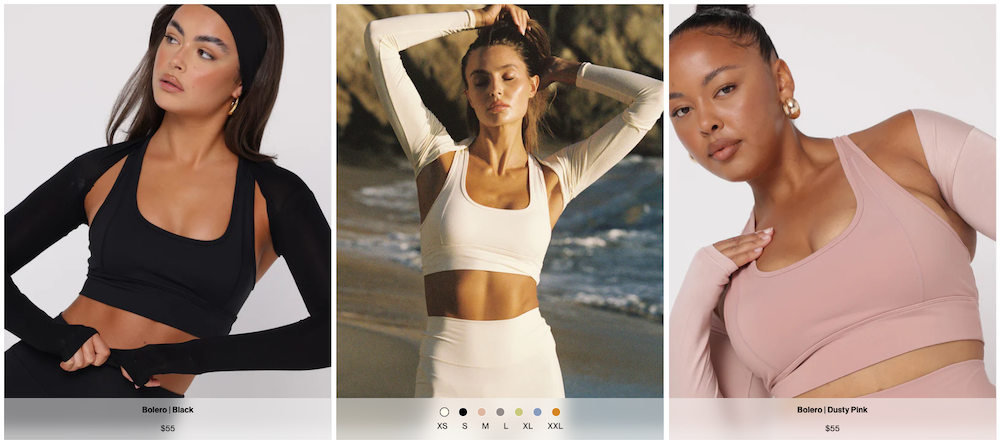
For complex catalogs with products where both color and size are key decision factors, combining these options in a single product card can be an effective approach. Providing both color and size options simultaneously allows customers to make more informed decisions without leaving the PLP, potentially boosting conversion rates.
When implementing combined selectors, ensure the user experience remains intuitive. Pay special attention to how out-of-stock products are handled. If a significant portion of products is frequently unavailable, consider simplifying the product cards to display only in-stock items. This approach can prevent user frustration and maintain a smooth browsing experience.

Linking Sibling or Related Products
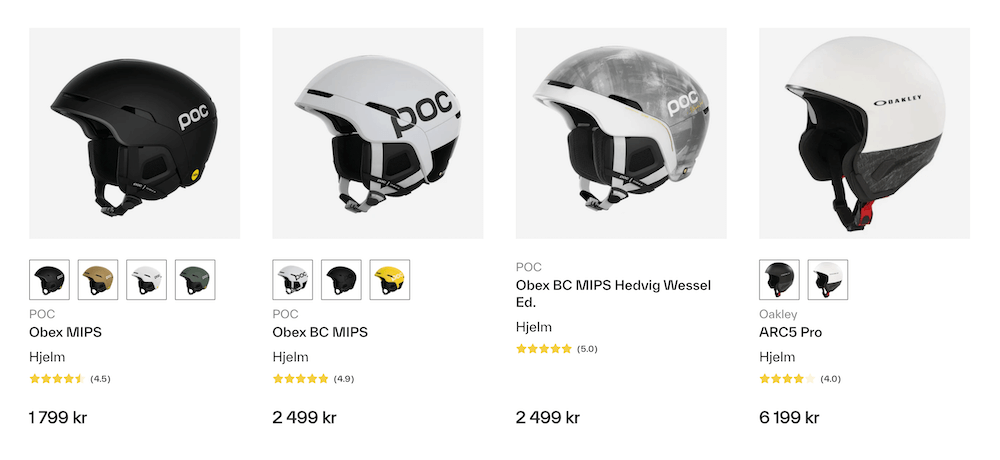
You can also link related products together, effectively combining multiple items into a single product card. This strategy works well when you have separate products for each variation of the item. Combining these products should help streamline PLPs while still offering customers a comprehensive view of the various options available.

Conclusion
These product card design strategies are particularly effective for apparel brands, where visual representation and size/color options play a significant role in purchasing decisions. By implementing an effective product card design, Shopify store owners can create more engaging and user-friendly PLPs, leading to increased customer satisfaction and higher conversion rates.
For Shopify store owners looking to implement a new product card design, Nimstrata can help you implement their Shopify app, Retail Cloud Connect. We can not only implement all of these patterns, but also enhance product discovery capabilities and result quality by leveraging Google Cloud’s Vertex AI Search for Retail. This combination of innovative design and cutting-edge AI technology can significantly improve the shopping experience, making it easier for customers to find and purchase the products they love.
Read more articles


