Introduction
This knowledge base article explains how to use Nimstrata's pre-defined CSS classes within the Shopify theme editor to customize the look and feel of the Search Results, Product Grid, and Recommendations AI Retail Cloud Connect App Blocks.
The App Blocks are designed to be very simple, offering Shopify merchants the opportunity to quickly customize them to match their branding with minimal effort. Unlike many Shopify apps, users don’t need to overwrite invasive or cumbersome default styling.
CSS Class Names
Each App Block has several CSS classes that match the BEM, or Block-Editor-Modifier methodology, beginning with rcc for “Retail Cloud Connect” followed by the App Block type and component.
Because browse collection pages and search results are provided by the same Google Cloud Discovery AI functionality, the Search Results and Product Grid App Blocks share CSS classes.
Search & Collection Page App Blocks
Class Name | Description |
|---|---|
.rcc-search__searchbar | The Search Bar (Search Results App Block Only) |
.rcc-search__title | Product titles in the product grid |
.rcc-search__price | Product prices in the product grid |
.rcc-search__image | Product images in the product grid |
.rcc-search__facetname | Facet names in the filter navigation |
.rcc-search__facetvalue | Facet values in the filter navigation |
Recommendations AI App Block
Class Name | Description |
|---|---|
.rcc-recsai__header | Header text in App Block |
.rcc-recsai__subheader | Sub-Header text in App Block |
.rcc-recsai__title | Product titles in the product display |
.rcc-recsai__price | Produce prices in the product display |
.rcc-recsai__image | Produce images in the product display |
.rcc-recsai__butons | Navigation buttons below the products |
.rcc-recsai__buttons:hover | Hovering over the navigation buttons below the products |
Example Tutorial
Now that you understand which CSS classes are available to customize, below are the steps to alter a Recommendations AI App Block.
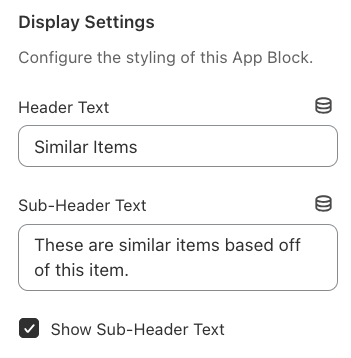
First, create the App Block from the Retail Cloud Connect Theme Installation or Shopify Theme Editor page. You will see two fields where you can input Header Text and Sub-Header Text in the App Block settings:

Move your mouse over the top left of the embedded App Block, then click the blue “Recommendations AI” header to expose the App Block Custom CSS settings:

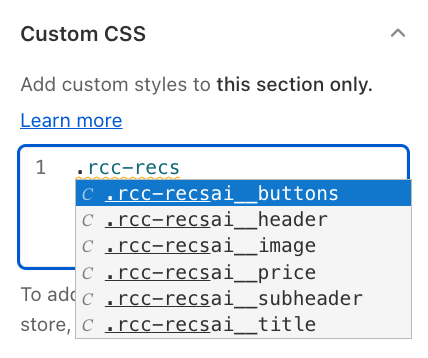
A Custom CSS field will appear. As you start typing a Retail Cloud Connect class name, the pre-defined CSS classes will be suggested:

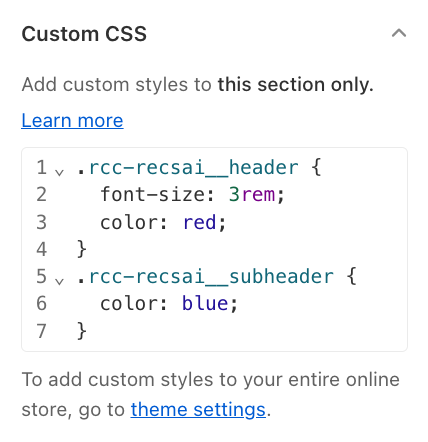
Add any Custom CSS properties that you’d like, this example shows alterning font size and color:

Save the settings. Upon saving the Custom CSS, you will see your styles reflected in the App Block:

In Conclusion
The Retail Cloud Connect App Blocks are designed to be easily customized to match your branding. The Nimstrata team is happy to help you and your team through this process, helping you ensure that your product discovery ecommerce experience is seamlessly integrated into the rest of your online store.