Introduction
When a customer lands on your Shopify store, they may not know what they’re looking to buy. Even if they do know what they want, they may not know how to find it. As a merchant, your job is to help your customers find the best products that are most likely to fit their needs, ultimately leading to a conversion and revenue for you. One of the most common ways to accomplish this is by implementing and customizing search and discovery tooling.
Product discovery is a catch-all term that typically encompasses search, recommendations, and merchandising. Designing an effective product discovery journey requires understanding your product attributes, categorization, and common buying journeys. Once you understand your catalog and customers, you should aim to find the best tools for your catalog type and customer profile to deliver the most satisfying ecommerce journey.
With over four million Shopify stores, there is an abundance of functionality available, ranging from built-in features to third-party apps, that allow you to heavily customize your store. This article introduces methods to improve your users’ search and discovery experiences on Shopify, starting with simple use cases like handling synonyms or redirects, to more advanced use cases like adding AI-powered filtering or supplementing results with custom product data.
When implementing a new search and discovery solution on Shopify, it’s best to use an A/B testing tool such as Shoplift to track the results. Every solution and vendor has different functionality and promises different outcomes. The best solution for your catalog or industry may not be the best solution for someone else, so a neutral third-party with your best interests in mind should be included in vendor evaluations. The primary metrics to track are revenue and conversion rate, with click-through rate and add-to-cart rates as secondary metrics.
Summary of Key Concepts
This article will discuss the following Shopify search and discovery concepts and provide recommendations for each:
Concept | Description |
Catalog Size | Not every catalog requires a search and discovery app. Ensure you have enough catalog data to justify an investment in the technology. |
Managing Synonyms | Understanding which terminology your customers use when they search for your products is essential to cross cultural barriers and combine common terms. |
Redirecting Searches | Some products, such as gift cards or bundles, don’t return well in search results pages. You should redirect these items directly to a product page or another landing page. |
Facets and Filters | Narrowing down results by product attributes helps customers find the correct color, size, or other feature they’re seeking. |
Custom Data and Metafields | Shopify products include several default fields such as title, price, and description, but you can also add custom data attributes as metafields such as length or width. |
Advanced Use Cases | Large retailers who adopt headless commerce solutions powered by Hydrogen often require using APIs to return search results and product recommendations on their online storefronts. |
Catalog Size
Shopify provides a default search and discovery solution in their app store, and this free app is generally sufficient for the majority of Shopify stores. Upgrading to a purpose-built app is typically only required if you have enough catalog data or user traffic to justify an investment in the technology.
Understanding the difference between a product and a variant (like size or color) is a good first step to measure your catalog size. As an example, a store with ten t-shirts that each come in four colors and five sizes each would occupy 200 SKUs, but it’s only 10 products.
Our general advice is this: As soon as customers are having trouble finding products using navigation alone, adding a robust search engine is essential. This typically happens when a store reaches 100 to 250 products, but can be as few as 50 products if the products are complex or span several collections. In the t-shirt example above, a store with ten t-shirts is unlikely to require an advanced search and discovery app, as this would just add unnecessary complexity and costs.
You can also grow into larger apps as your catalog size and product complexity grows. The first product discovery solution you implement does not need to be a final decision, and A/B testing several solutions throughout the lifetime of your store will lead to the best results.
Managing Synonyms
Adding synonyms to your Shopify search solution helps your app understand words or phrases that have similar meanings to the search terms or keywords entered by your users. When a search engine recognizes synonyms, it broadens the scope of the search by including results that contain these related terms, thereby improving the chances of finding relevant information, even if the exact keyword or product name isn't used.
For instance, if you search for "soda," a search engine recognizing synonyms might also include results related to "pop," "soda-pop," or "soft drink."
This feature is default functionality in almost all Shopify search and discovery apps. It enhances search accuracy and ensures that your online shoppers can find the products they want even if they use different terms to express the same concept.
This is particularly helpful when crossing cultural boundaries for global stores:
Language Variations: Different cultures and regions might use distinct terms to describe the same thing. For example, "soccer" in the United States refers to a sport that's called "football" in many other countries.
Cultural Nuances: Shoppers from various cultural backgrounds might use different dialects, idioms, or expressions. For example, “puffy” may refer to a warm jacket in northern and western states, while it may refer to a child’s toy or mattress in other contexts.
The best Shopify search apps continuously learn from user data to automatically keep a library of synonyms up to date. This is commonly included in “intent-based search” and ensures search results are delivered based on what a customer actually wants, not just what they’re able to convey in a search keyword.
Redirecting Searches
Redirecting search queries to a specific product, collection, or landing page reduces friction for your users. If you can take steps to streamline your user’s shopping journey by skipping intermediate search results pages and eliminating potential confusion or frustration, it is more likely that your users will complete their purchases.
Common examples of searches to redirect include gift cards and coupons. When shoppers search using these keywords, they have clear intentions:
Gift Cards: Instead of returning search results with several gift cards, send them to a single gift card product page where they can pick the design, delivery type, and gift card amount.
Coupons: Whether or not your site offers coupons, redirecting users to a landing page usually keeps them on your website instead of them jumping to a site like RetailMeNot. This is your chance to offer customers a first-time discount, educate them on when they can expect to receive coupons, or add them to a mailing list. If you don’t want to create a landing page specifically for coupons, a common approach is to redirect the user to a “Sale” or “Clearance” page instead.
Redirecting common, high-intent search queries ensures a user-centric approach to designing your search and discovery journey and saves users at least one click. These micro-improvements to your online storefront add up to increased customer satisfaction over time, similar to SEO efforts.
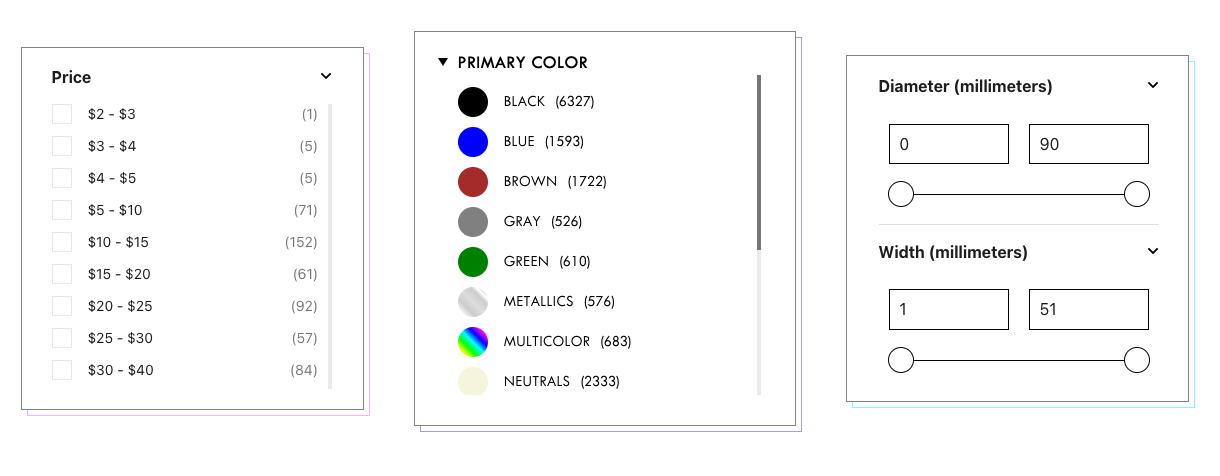
Facets and Filters
Allowing users to filter their search results and collection pages using facets helps them quickly refine which products they’re looking for. Many merchants and apps use the terms “filters” and “facets” interchangeably, but they do have specific definitions that will make the rest of this section easier to understand:
Facets: Provide a structured way to organize information and are commonly a category or attribute that is related to the items displayed on the search results or collection page. An example may be “Brand,” “Price Range,” or “Screen Size” when searching for a laptop.
Filters: Specific criteria or conditions that are applied to the facets. Continuing with the laptop example above, “Apple” may be a filter value for the “Brand” facet, while “13-15 inches” may be a filter value for the “Screen Size” facet.
Together, facets provide the categories or attributes based on which users can narrow their search, while filters are the specific conditions or selections made within those facets to refine the search results even further.
Shopify search and discovery apps should provide merchants with the ability to customize facets and filters, including facet names based on custom attributes, filter values that properly group values, and merge or ignore values.

The best apps also provide the ability to dynamically facet and filter products. Dynamic faceting learns from user data to understand how real users navigate search and collection pages on your website. To extend the laptop example above, if users always select a “Brand” first, then a price range, an app with effective dynamic faceting would place the “Brand” facet at the top of the facet list, followed by price ranges.
If you’re using Google Cloud’s Discovery AI to return dynamic facets, the Retail API typically requires three to four days of training time for the machine learning models to be effective.
Custom Data and Metafields
Most out-of-the-box Shopify fields, such as title, description, price, or color aren’t sufficient to fully sort and organize a product catalog. Shopify offers users the ability to add custom data to their products catalogs, which can often be imported to search and discovery apps.
For example, a custom metafield may include dimension data such as length, width, or height. If a Shopify store sells snowboards, snowboarders may expect to be able to sort new boards by length, so the merchant should include a length attribute to help these athletes effectively find their new board.
Adding each metafield to as a search result facet may seem like a good idea in theory, offering customers the ability to sort by almost anything, but it can be overwhelming. The paradox of choice principle may lead the customer to have decision overload when presented with too many options. We recommend including up to five custom attributes (not including the built-in default attributes), then letting your search app leverage dynamic faceting logic to decide which facets to show each user.
You should also bucket your filters for the best merchandising experience. If snowboarders are used to shopping in 10 cm increments such as 140 cm to 150 cm, you should not be showing filters that say “141 cm,” “142 cm,” etc.
Advanced Use Cases
Most advanced search use cases involve headless ecommerce storefronts, commonly built with Hydrogen on Shopify. Using an API to retrieve search results, collection product listing pages, or product recommendations typically includes four steps:
Authentication: Handling API keys or OAuth tokens to access the Shopify Storefront API or an app’s API, such as the Retail Cloud Connect Storefront API
Constructing the Search Query: Each query needs to include the user’s input, along with parameters such as the filters selected in each facet
Making API Requests: Hydrogen uses HTTP GET requests with each parameter, and should call search APIs efficiently to return results without requesting too much data or creating latency when adding additional filters
Handling Responses: The product response data must be processed and parsed to correctly display it on the front-end pages — this may involve additional filtering and sorting depending on the response type
Many customers who leverage advanced use cases either have internal development teams to build their front-end solutions, or partner with a leading Shopify partner.
Conclusion
An effective Shopify search and product discovery solution begins by understanding the store’s size and complexity, and knowing that not every catalog warrants advanced search technology. Setting up an end-to-end solution correctly includes recognizing and managing synonyms, redirecting certain queries to specific product pages or landing pages, and using facets and filters.
Shopify's default product fields can be supplemented with custom data attributes as metafields, allowing for the inclusion of specific details that users may want to leverage when filtering product listing pages. For larger or advanced retailers adopting Shopify’s headless Hydrogen commerce solution, search apps must allow merchants to leverage APIs to deliver results on their online storefronts.
If your store is in need of a new search and discovery solution, Nimstrata has built Retail Cloud Connect, an end-to-end solution that allows merchants to add the power of Google’s search algorithms to their Shopify storefronts. You can book a demo to learn more or start an A/B test.
Read more articles


