Introduction
Shopify search facets and filters are used to help users refine their search results or pinpoint specific products on collection pages. A simple example may be a clothing store that has created facets for size and color, allowing a user to select “Medium” and “Blue” on a product listing page (PLP) to find their perfect t-shirt.
Before jumping into the rest of the article, it’s important to align on terminology. From our first article on creating great search experiences, we summarize terms including:
Facets: Provide a structured way to organize information and are commonly a category or attribute that is related to the items displayed on the search results or collection page. An example may be “Brand,” “Price Range,” or “Screen Size” when searching for a laptop.
Filters: Specific criteria or conditions that are applied to the facets. Continuing with the laptop example above, “Apple” may be a filter value for the “Brand” facet, while “13-15 inches” may be a filter value for the “Screen Size” facet.
Together, facets provide the categories or attributes based on which users can narrow their search, while filters are the specific conditions or selections made within those facets to refine the search results even further.
Great faceting and filtering is only possible with great data quality standards in place. For instance, if you were to import catalog data that had three values for the same attribute, such as “M,” “Med,” and “Medium,” then most Shopify search and discovery apps will display three filters when they should only display one. Similarly, missing data, such as not having a value set for “Size” on some items, would make finding those items using filters impossible. If you have noticeable gaps in your data, it’s best to resolve them before jumping into designing facets and filters designs. Otherwise, you may be creating subpar experiences or duplicate work at a later time.
Summary of Key Concepts
This article will discuss the following Shopify search facet and filter concepts and provide recommendations for each:
Concept | Description |
Creating Filters and Bucketing Options | Creating effective filters leads to a better user experience by creating clarity and organization for users, helping them make decisions faster. |
Mobile Users | Facets and filters should be easy to select using a small touchscreen to maximize mobile conversion rates. |
Price Filtering | Price filters come in several varieties, including sliders, checkboxes, and text fields. |
Sorting Filtered Results | Not all sorting is created equally. Options such as price ascending, top-reviewed products, or relevance should be addressed when filtering products. |
Designing for Accessibility | Users with screen readers or those who are visiting your site using a slower internet connection should be able to use filters and facets effectively. |
Creating Filters and Bucketing Options
Buckets are like ranges in filter options. These will be highly specific settings depending on your catalog’s product attributes. For example, a store that sells denim in US sizes to men may need to separate waist and length sizes. Jeans that are a “30 x 30” could theoretically have three size attributes! By creating filters that bucket data effectively, you are offering your users:
An Improved User Experience: Bucketing facet filters helps users browse a large number of options by grouping the most similar items together. This prevents overwhelming your site visitors with extensive lists of choices, and instead makes navigation easier and more intuitive. Creating consistent, standardized filters ensures a uniform user experience across all of your product listing pages.
Clarity and Organization: Grouping filters creates a structured layout that helps users quickly locate and select the filter value they're looking for, reducing clutter and presenting information in an organized way.
Reduced Cognitive Load: If your users face a long list of unorganized filters, they may experience decision fatigue. Bucketing values can reduce cognitive load and decision-making time by presenting options in logical clusters, ultimately making it easier for users to understand your product catalog’s options.
Space Optimization: If a user is browsing on a smaller screen, such as a mobile device, bucketing filters helps optimize screen real estate. It allows for a more condensed view of options, eliminating excessive scrolling. This is valuable on larger screens as well, especially if all filtering options are seen above the fold.
For improved results, implement dynamic facets that use AI to determine which filters to display based on the products being viewed. For example, if a user searches for sunglasses, they don’t need to see every attribute in your product catalog. The most innovative Shopify search and discovery solutions also determine the best order to list the facets for the highest chance of conversion. For example, if customers always filter a collection page by “Size” first, then “Size” would be the first facet displayed so users don’t have to scroll to find the size filters. If you’re using Google Cloud Vertex AI Search for Commerce (formerly Discovery AI) for dynamic faceting, dynamic results should appear after a few days of search traffic has flowed through the system.
Mobile Users
Browsing product listing pages on your Shopify store from a mobile device should be a seamless experience if you want to reach the same conversion rates as desktop devices. However, this doesn’t just mean ensuring that all of your content fits on a smaller screen - the usability of your facets and filters on mobile devices must be thoughtful. In our research, we’ve found that there are a few things you need to do well to succeed:
Ensure targets are easy to touch: You don’t want users “fat fingering” checkboxes on a filter when they’re already high-intent buyers searching for a specific product. Aim for a minimum touch target of 44 x 44 pixels, and add extra padding (5 to 10 pixels) on all sides of each checkbox. Avoid nesting checkboxes and provide clear visual feedback when a checkbox is pressed.
Hide certain facets or filters: If it doesn’t make sense for a specific attribute to be filterable on mobile, leave it out. You can return different search results to mobile users to streamline results, such as only showing available, in-stock products. In this case, you could use a facet control hide the “Availability” facet altogether.
Easy to display and hide: Mobile users should be able to see all available facets, select filters, and then easily collapse the filter panel. They should be able to quickly reopen it, select additional filters, and see updated results—as often as needed—without any hassle.
Price Filtering
Price is one of the most important elements of your Shopify store and is a topic that goes far beyond search facets and filters. You may be a discount store, a mid-range store that offers the perfect balance between price and quality, or a premium brand that only sells exclusive items with high price tags. Regardless of how your store is categorized, helping your customers find the best items within their price range is the crucial job of price filters.
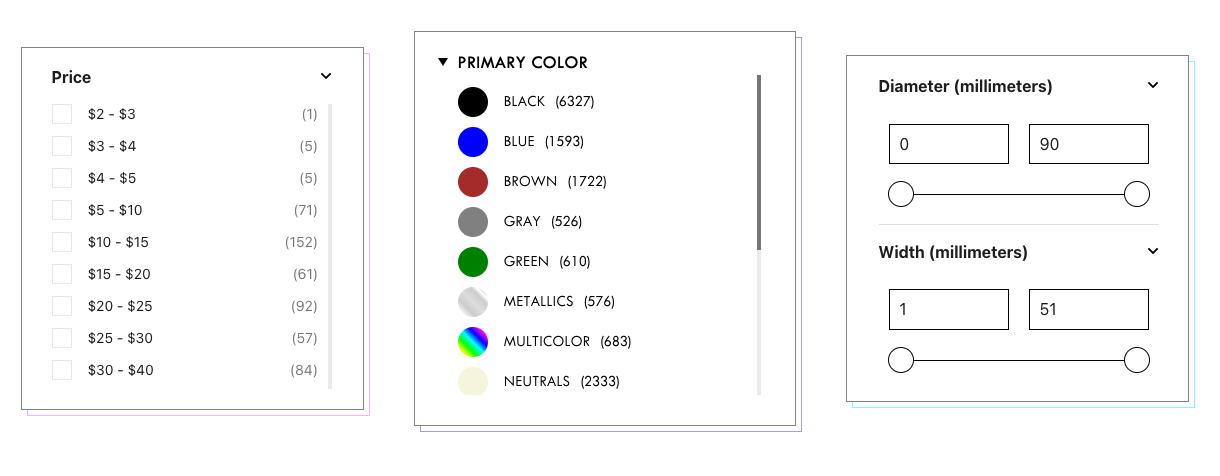
You may have seen price sliders, checkboxes, or text fields for users leveraged to define a price floor and ceiling, and different designs work better for different brands. The type of filter you select should mix user preferences, the types of products you offer, and the design aesthetics of your store. Each type of price filter offers users a different experience:
Price Sliders: Price sliders show a visual representation of a price range, and it should be intuitive for most users to slide the handles and set a desired price range. However, it can be difficult to select an exact price on desktop, and even harder on mobile devices.
Checkboxes: Checkboxes are convenient for selecting pre-defined price ranges. Users can see all of the options available, and it is the most straightforward interaction you can offer.
Text Fields: Minimum and maximum price fields give users the ability to input an exact range with precision, and is best for users who have specific budget constraints. It does require keyboard input, so it can be clunky on mobile devices.
To maximize conversions, we recommend combining checkbox price filters with dynamic filter bucketing. If you use Google Cloud Discovery AI, this ensures that your customers are most likely to select the price ranges that nudge them to more premium items, while providing the most straightforward user interface on both desktop and mobile devices.
Here are some final findings that we’ve helped Shopify merchants address:
If your Shopify store uses a dynamic or automated pricing strategy, confirm that product price updates are immediately available and accurate in your price filters.
Clearly display currency symbols if you are a multinational store and serve multiple markets. There should be consistency between products listed on your home page, collection pages, search results, and product pages.
Decide whether you want to display decimals on your prices. Premium brands like Apple only show “$1999” for a price, not “1999.00.” This is a marketing and positioning decision, not a technical one, but prices without decimals generally look cleaner on price filtering.
Sorting Filtered Results
After users refine a product listing page using your filters, they should be able to sort the results as desired. Most Shopify search and discovery apps include a variety of sorting options such as “Price from Low to High” or “Top Rated.” The available sorting options for your store are going to primarily depend on the product data quality you have in your catalog. Regardless, the most important functionality is to respect all earlier filter selections when re-sorting results.
We recommend setting the default sort order to “Relevance” when using Google Cloud Discovery AI, as it optimizes for each individual user and lists the items by likelihood of purchase.
Facet and Filter Design
Each filter may require a different design. For example, you may want to include color swatches in a color filter, a slider for numerical ranges, or combine numerical values into logical groups. Your final design choice will likely depend on the overall aesthetic of your website and the types of visitors you sell to.
If you plan on bucketing numerical values with intervals, this can be accomplished using dynamic facets in Google Cloud Vertex AI Search for Commerce. All numerical custom attributes, along with price, rating and rating count, can be calculated automatically, but can also be manually adjusted if necessary.

Designing for Accessibility
Designing for accessibility is becoming more important to be compliant with local laws, create a positive brand image, and improve SEO rankings on Google - it’s also just the right thing to do. Your Shopify theme should follow general principles like using proper HTML elements for their intended purpose, ensuring visual content is tagged with alt text, and links are descriptive and meaningful. Regarding facets and filters, Nimstrata’s specific guidance is:
All facets and filters should be accessible to users with disabilities, including proper labeling for screen readers and keyboard navigation. Price sliders are particularly difficult for some users.
Color swatches should have alt text or descriptive text to help users choose the right color, and additional tooltips should provide information about selections. Avoid relying solely on color to convey information, as color blindness could make this challenging.
Filters should be a two-way door. It should be easy for customers to remove the filters they have selected - especially if they end up selecting filters with no matching results.
Include a search bar on product listing pages that allows customers to search within the collections or refined search results.
Conclusion
This article discussed best practices for Shopify search facets and filters, primarily their role in refining products on search results and collection pages. Creating effective filter buckets, especially for prices, as well as designing top-tier mobile and accessible experiences, will help you reach your conversion rate optimization goals on all devices.
If you want to begin customizing facet behavior for specific categories or collections, start with your most popular products. However, we recommend that you let AI do the heavy lifting for facets, including dynamic facets and price bucketing. Machine learning trained models can account for user intent and context much better than human merchandisers, and offering a personalized facet and filter experience to each customer who lands on your Shopify store is more likely to increase conversions and revenue.
If you would like any help setting up dynamic facets on Google Cloud Discovery AI, we’re here to help. If you’ve installed Nimstrata Search & Discovery on your Shopify store already, then you’re well on your way to creating the best facet and filtering user experience.
Read more articles


